TinyMCE Editor
What is TinyMCE?
TinyMCE is a robust rich-text editor that enables users to create formatted content easily.
Key Features:
- Default Editor: The standard editor from Cutebrains 4.4 onwards.
- Configuration: Manage via Administration > Site administration > Plugins > Text editors > Manage editors.
- Customization: Enable, disable, prioritize, and configure editors.
- User Preferences: If multiple editors are enabled, users can choose their preferred editor through User menu > Preferences > Editor preferences.
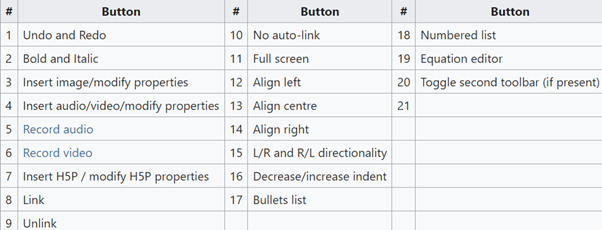
Tiny Toolbar
The TinyMCE editor features a toolbar with various buttons for text formatting and content creation. The buttons available may vary depending on the context:
Available Buttons:
- Formatting Tools: Includes options for text style, alignment, lists, and more.
- Media Options: Such as embedding videos or images.
- Equation Editor: Displays only if MathJax or TeX notation filters are enabled (Site administration > Plugins > Filters > Manage filters).
- H5P Embeds: Appears if the tiny/h5p
capability is granted.
Note: The visibility of certain buttons depends on the configuration and permissions set within the site.


Tiny Features
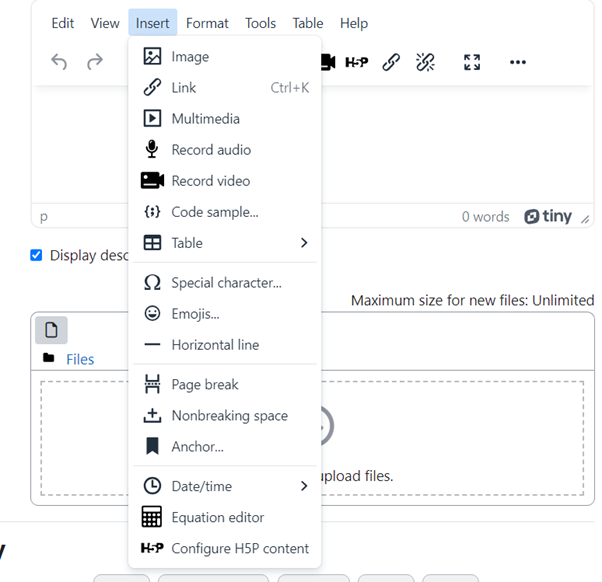
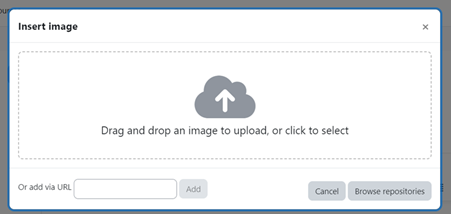
Insert / Edit Image
Adding Images:
- Drag and Drop: The simplest method to add an image.
- Insert Image Tool: Provides more control over image properties.
Options:
- URL: Paste the image URL directly.
- Browse Repositories: Locate or upload an image from available repositories.
Editing Images:
- Resize: Adjust the size of the image as needed.
- Alt Text: Add descriptive text for accessibility.
Modifying Image Properties:
- After adding an image, select it and use the Image button on the mini toolbar to adjust its properties.
Insert / Edit Link
When inserting or editing a link to an internal or external page, you can configure the following settings:
- URL: The address of the page to navigate to. If left empty, options like <top> and <bottom> become available.
- Text to Display: The text that will appear as the clickable link.
- Title: The text shown when hovering over the link.
- Browse Repositories: Upload a file to link to instead of a webpage.
- Open Link In: Choose whether the link opens in the Current Window or a New Window.




Insert / Edit Multimedia
Inserting Media:
- Existing Clips: Use the Moodle standard Media embedding interface to insert audio or video clips into the TinyMCE editor.
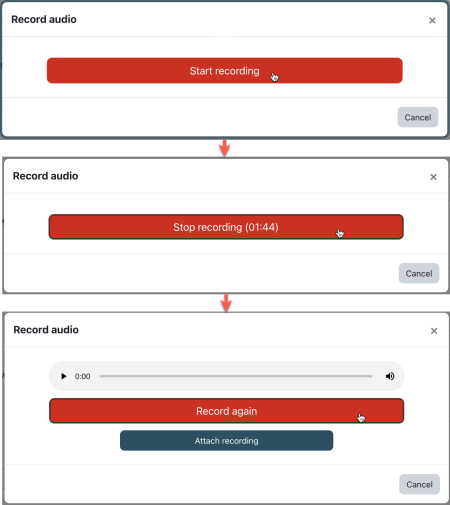
Recording Audio and Video:
- Start Recording: Press the Start recording button when ready.
- Stop Recording: Press the Stop recording button when finished.
- Review Recording: Listen to or watch the recording using the provided controls. You can then attach the clip to your text or record it again.
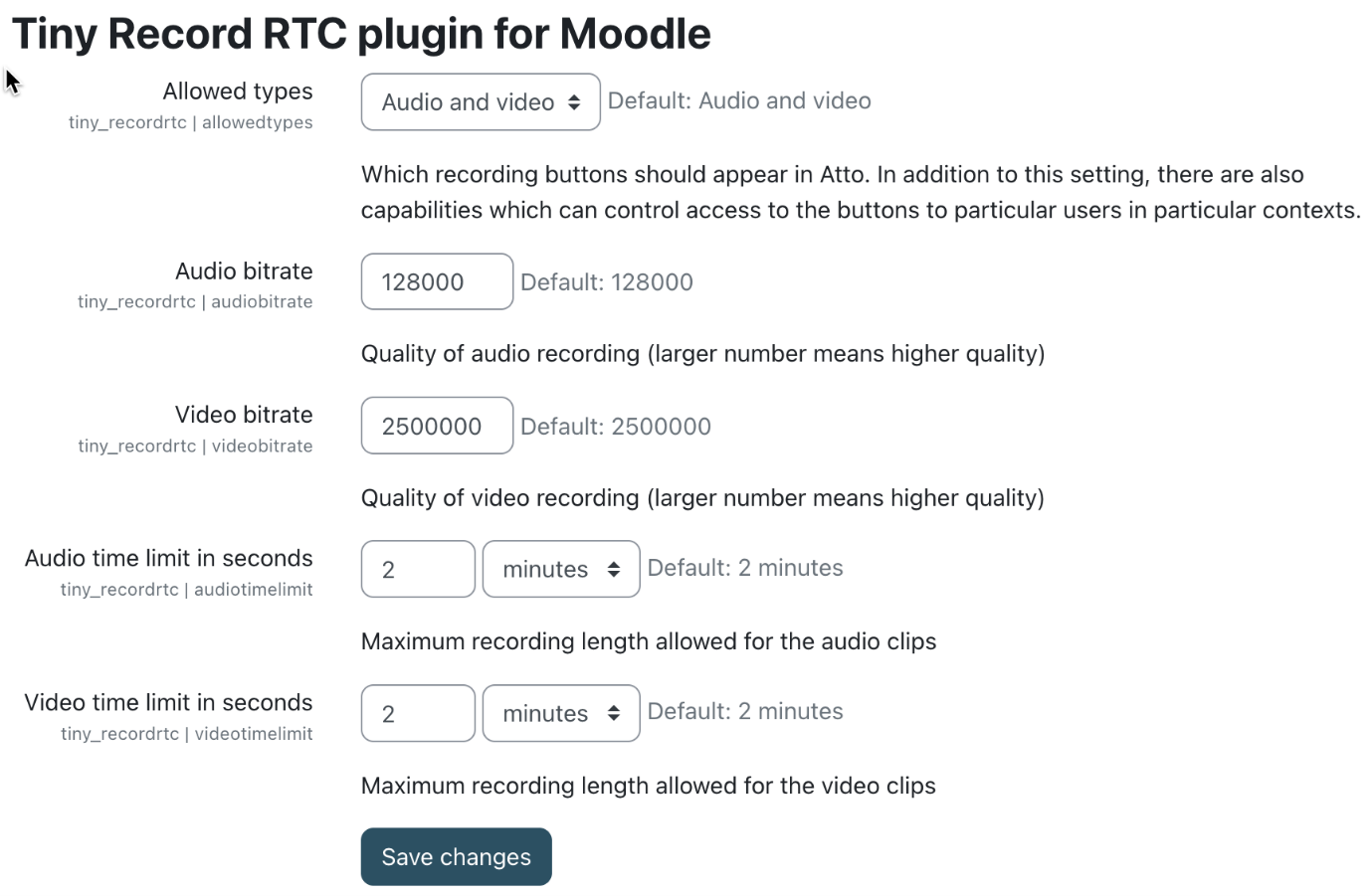
Configuration:
- Maximum length and quality (bitrate) settings can be adjusted at the admin level.
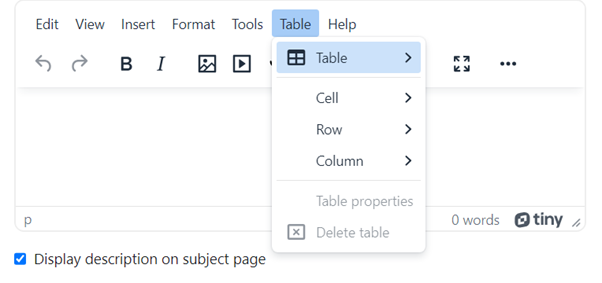
Insert Table
The TinyMCE editor offers robust table management features for creating and customizing grid-like structures in your text. Beyond the Insert table menu item, a dedicated main menu is available for table operations.
Table Customization Options:
- Cell:
- Cell Properties: Adjust settings for individual cells.
- Merge Cells: Combine selected cells.
- Split Cells: Divide a cell into multiple cells.
- Row:
- Insert Row Before: Add a row above the current one.
- Insert Row After: Add a row below the current one.
- Delete Row: Remove the selected row.
- Row Properties: Modify row-specific settings.
- Cut Row: Remove and copy the selected row.
- Copy Row: Duplicate the selected row.
- Paste Row Before: Insert a copied row above.
- Paste Row After: Insert a copied row below.
- Table Properties:
- Delete Table: Remove the entire table.
Additional Features:
- Context-sensitive menus are available for editing different table elements, enhancing usability and customization.

- Column:
- Insert Column Before: Add a column to the left.
- Insert Column After: Add a column to the right.
- Delete Column: Remove the selected column.
- Cut Column: Remove and copy the selected column.
- Copy Column: Duplicate the selected column.
- Paste Column Before: Insert a copied column to the left.
- Paste Column After: Insert a copied column to the right.
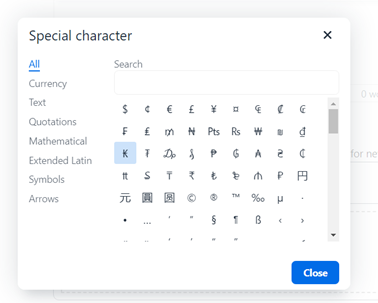
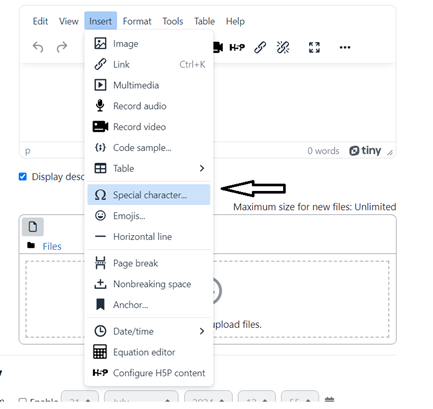
Insert Special Character
The special character picker allows you to insert letters and symbols that are difficult or impossible to access via your keyboard.
Features:
- Search by Keyword: Find specific characters by entering relevant keywords.
- Browse Categories: Explore different categories to locate the desired special characters.
This tool provides a map of special Unicode characters for easy insertion into your text.


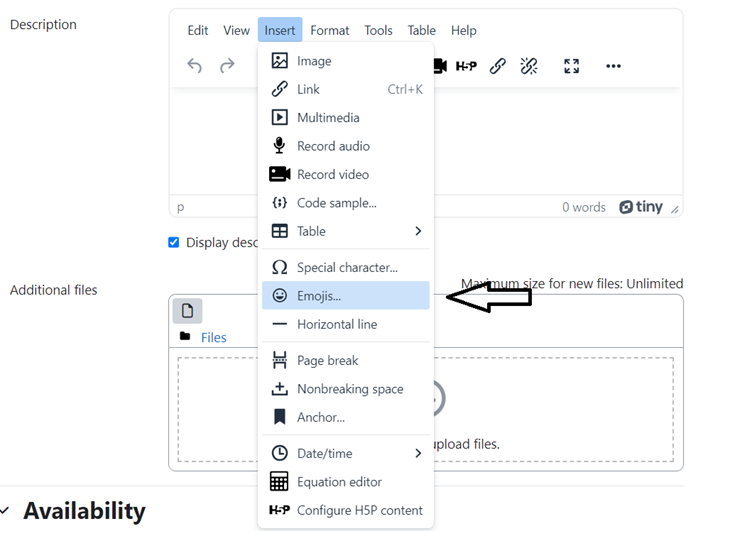
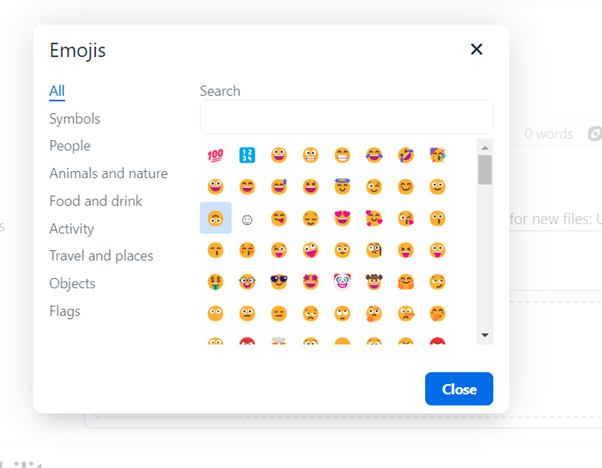
Insert Emojis
Add some fun to your content with emojis! The emoji picker lets you insert pictograms into your text.
Features:
- Search by Keyword: Find specific emojis by entering relevant keywords.
- Browse Categories: Explore different categories to discover emojis.
Enhance your content with a variety of expressive icons using the emoji picker.


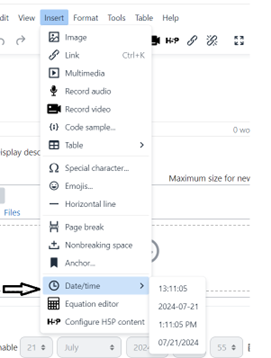
Insert Date/Time
The Insert date/time feature allows you to easily add the current date and/or time into the editable area at the cursor’s insertion point.

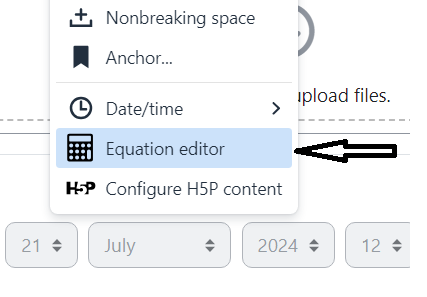
Equation Editor
If MathJax or TeX filters are enabled (Site administration > Plugins > Filters > Manage filters), the Insert equation option becomes available in the TinyMCE editor.
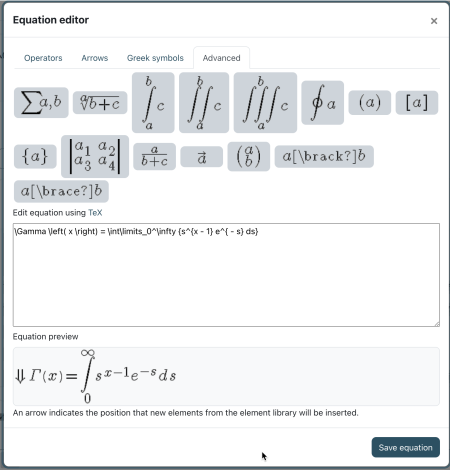
Features:
- TeX Notation: The editor uses TeX notation, which can be entered manually or interactively.
- Interactive Elements: Organized into four categories:
- Operators
- Arrows
- Greek Symbols
- Advanced
- Configuration: The content of each tab can be adjusted via the Equation editor settings.
- Preview: A preview of the equation is displayed at the bottom of the editor.
This tool allows for the easy insertion and formatting of mathematical equations in your content.


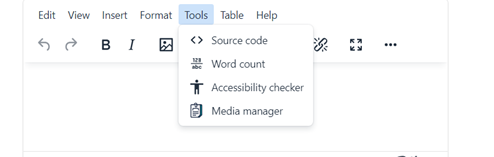
Tiny Tools
The TinyMCE editor provides several tools accessible via the Tools menu:
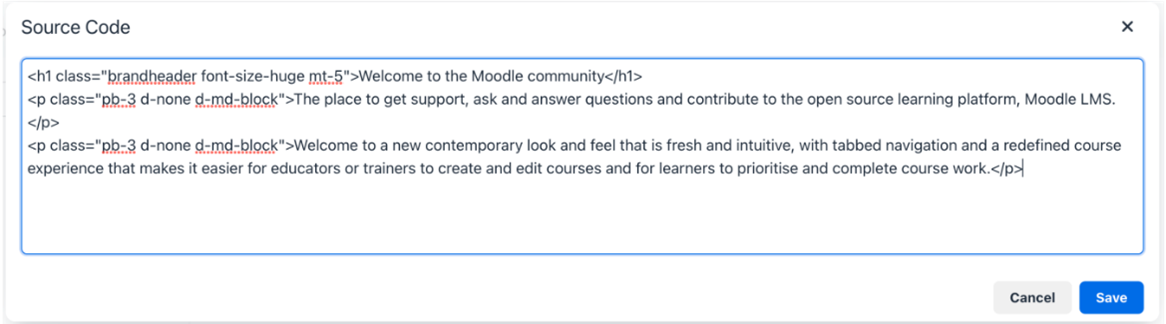
- View Source Code:
- Opens a pop-up window displaying the underlying code (usually HTML or JS).
- Allows modification in plain text; changes will reflect in WYSIWYG mode upon closing the window.


- Word Count:
- Displays a pop-up window showing the total number of words and characters (with and without spaces) in the entire document and selected text.
- Word count is also shown in the editor’s footer.
- Accessibility Checker:
- Automatically checks for common accessibility issues in the text to ensure equal access for all users. Checks include:
- Missing or empty alt text for images (unless marked with the presentation role).
- Compliance with WCAG AA guidelines for font and background color contrast.
- Proper use of headings to break up long blocks of text.
- Requirement for table captions.
- Avoidance of merged cells in tables for better screen reader navigation.
- Presence of row or column headers in tables.
- Automatically checks for common accessibility issues in the text to ensure equal access for all users. Checks include:


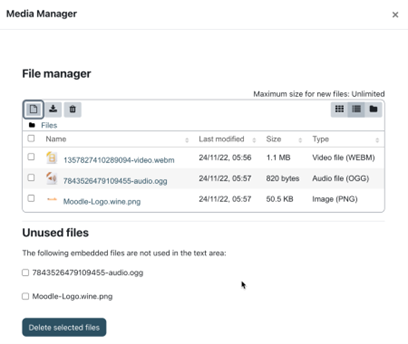
- Media Manager:
- Displays all media files embedded in the text.
- The top part of the Media Manager allows you to add, download, and delete attached files.
- Previously attached and deleted files are shown at the bottom of the screen.
